一:H5的改变
<canvas> 新元素
| 标签 | 描述 |
|---|---|
| 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
新多媒体元素
| 标签 | 描述 |
|---|---|
| 定义音频内容 | |
| 定义视频(video 或者 movie) | |
| 定义多媒体资源 <video> 和 <audio> | |
| 定义嵌入的内容,比如插件。 | |
| 为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。 |
新表单元素
| 标签 | 描述 |
|---|---|
| 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 | |
| 规定用于表单的密钥对生成器字段。 | |
| 定义不同类型的输出,比如脚本的输出。 |
新的语义和结构元素
HTML5提供了新的元素来创建更好的页面结构:
| 标签 | 描述 |
|---|---|
| 定义页面独立的内容区域。 | |
| 定义页面的侧边栏内容。 | |
| 允许您设置一段文本,使其脱离其父元素的文本方向设置。 | |
| 定义命令按钮,比如单选按钮、复选框或按钮 | |
| 用于描述文档或文档某个部分的细节 | |
| 定义对话框,比如提示框 | |
| 标签包含 details 元素的标题 | |
| 规定独立的流内容(图像、图表、照片、代码等等)。 | |
| 定义 <figure> 元素的标题 | |
| 定义 section 或 document 的页脚。 | |
| 定义了文档的头部区域 | |
| 定义带有记号的文本。 | |
| 定义度量衡。仅用于已知最大和最小值的度量。 | |
| 定义运行中的进度(进程)。 | |
| 定义任何类型的任务的进度。 | |
| 定义 ruby 注释(中文注音或字符)。 | |
| 定义字符(中文注音或字符)的解释或发音。 | |
| 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 | |
| 定义文档中的节(section、区段)。 | |
| 定义日期或时间。 | |
| 规定在文本中的何处适合添加换行符。 |
二:视频标签
//可以定义多个source,video会依次尝试播放,直到一个能正常播放的
可以在界面上定义按钮,通过dom事件来控制video的播放、暂停、缩小、放大等:
HTML5 video.var myVideo=document.getElementById("video1"); //获取视频元素 function playPause()//定义按钮的响应事件{ if (myVideo.paused) myVideo.play(); else myVideo.pause(); } function makeBig(){ myVideo.width=600; } function makeSmall(){ myVideo.width=320; } function makeNormal(){ myVideo.width=480; }
三:音频标签
四:新的Input类型
新类型目前还不被所有浏览器支持。
- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
五:新表单元素
1:输入框自动完成数据表
<datalist> 元素规定输入域的选项列表。
<datalist> 属性规定 form 或 input 域应该拥有自动完成功能。当用户在自动完成域中开始输入时,浏览器应该在该域中显示填写的选项:
使用 <input> 元素的列表属性与 <datalist> 元素绑定:通过input的list属性,指向datalist的id。
//输入框
2:加密表单数据
<keygen>标签规定用于表单的密钥对生成器字段。
当提交表单时,会生成两个键,一个是私钥,一个公钥。
私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
3:动态输出
<output> 元素用于不同类型的输出,比如计算或脚本输出。
五:表单新属性
1:autocomplete自动完成
autocomplete 适用于 <form> 标签,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, datepickers, range 以及 color。
2:novalidate不验证输入值
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
3:autofocus页面加载时自动获取焦点
4:min/max 用于数字、日期输入框指定输入范围
注意: min、max 属性适用于以下类型的 <input> 标签:date pickers、number 以及 range。
5:multiple 允许多值
注意: multiple 属性适用于以下类型的 <input> 标签:email 和 file。
//上传多个文件
6:pattern 验证模式
pattern 属性描述了一个正则表达式用于验证 <input> 元素的值。
注意:pattern 属性适用于以下类型的 <input> 标签: text, search, url, tel, email, 和 password.
7:placeholder 输入提示
8:required 必填字段
注意:required 属性适用于以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file。
9:step 间隔
step 属性为输入域规定合法的数字间隔。
提示: step 属性可以与 max 和 min 属性创建一个区域值.
注意: step 属性与以下type类型一起使用: number, range, date, datetime, datetime-local, month, time 和 week.
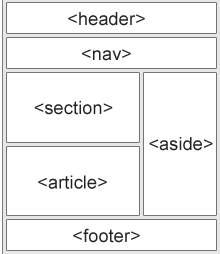
六:新语义元素——描述web页面

1:section
<section> 标签定义文档中的节。
标题
内容
2:<article> 标签定义独立的内容
标题
内容
3:nav 页面导航栏
<nav> 元素用于定义页面的导航链接部分区域。
4:aside 定义侧边栏
5:header 文档的头部
头部
头部内容
文章体
6:footer 文档底部
一个页脚通常包含文档的作者,著作权信息,链接的使用条款,联系信息等
7:<figure>标签规定独立的流内容(图像、图表、照片、代码等等)

标题